This how-to is about to get you up and running develop a WordPress theme the Wordless way. We will use the Wordless gem to achieve a fast and automatic bootstrap.
Prerequisites
We can’t start from zero, but there are just few and easy/usual prerequisites.
Node and node’s global packages
1
2
⟩ node --version
v9.2.1
We will not fully cover how to install node, but if you are on macOS the shorthand is
1
> brew install node
MySQL and PHP
MySQL installed, started and configured; PHP (I’ll assume PHP7 is installed, but 5.6 should just work). No more than your need to keep a WordPress installation running.
Bootstrap with Wordless gem
If you don’t know what is Wordless gem you can read about it here. macOS ships ruby by default and its version is compatible with this gem.
1
2
⟩ ruby --version
ruby 2.4.2p198 (2017-09-14 revision 59899) [x86_64-darwin16]
Install the gem
1
gem install wordless
Now go into your dev directory and install Wordpress and Wordless like a war machine!
Some notes:
- in this example we’re assuming you have a mysql root user with empty password. If this is not your case you can pass options as per documentation.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
~/dev
⟩ wordless new wordless2_howto
Check for necessary global NPM packages
Installed NPM package foreman globally
Installed NPM package yarn globally
Done!
Starting...
Creating database 'wordless2_howto'...
Database wordless2_howto created
Downloading WP-CLI...
Downloaded WP-CLI
Installing WP-CLI...
Installed WP-CLI in '/usr/local/bin/wp'
Making WP-CLI executable...
WP-CLI is now executable
WP-CLI installed
Downloading WordPress 4.9.1 (en_US)...
Downloaded WordPress in directory 'wordless2_howto'
Removing default themes and plugins...
Removed default themes and plugins
Initializing git repository...
Initialized git repository
Creating 'wp-config.php' file...
Created 'wp-config.php' file
Running the 5 minutes installation...
Finished the 5 minutes installation
All done. Run 'wp server' inside 'wordless2_howto' and visit 'http://localhost:8080'
Installing and activating plugin...
Done!
Activating theme...
Done!
Setting permalinks...
Done!
Installing theme's node modules...
All done! Now yor're ready to use Wordless with following commands:
`cd wordless2_howto/wp-content/themes/wordless2_howto`
`yarn run server`
Note: entering the newly created folder you will find that a new git repository was init-iated for you. It’s up to you to prepare the first commit when you want.
The theme is where all the magic happens 😉 so run the two on-screen suggested commands
1
2
cd wordless2_howto/wp-content/themes/wordless2_howto
yarn run server
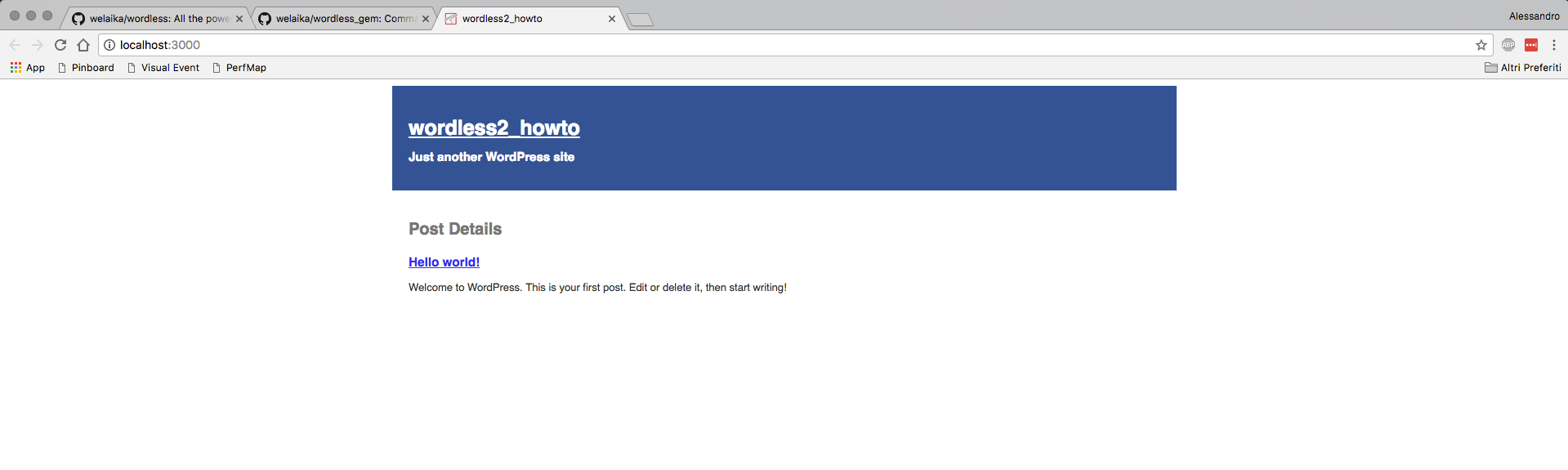
and your default browser will start; if asked, give permission to open the port on your system. Do you see? You are up and running!

What’s next?
In the next how-tos we’ll publish we’ll analyse the theme structure, how wordpress is served, how assets are compiled, the used coventions, and how to modify the default theme. Right now take a breath and try to comprehend all the black magic we have!